PHP
FaceBook 간편 회원가입 및 간편 로그인 구현
- 웹사이트의 꽃이라 불리는 3대 기능
- 게시판
- 관리자페이지
- 회원가입 로그인
- 중 하나인 회원가입. 요새 sns 간편회원가입 기능 구현못하면
- 웹개발자 못 해먹는거 인정하시죠?
1.FaceBook developer 계정 생성 및 앱 만들기
- 본인 혹은 회사의 facebook계정으로 facebook developer 계정 생성 및 로그인이 가능하다.
- 지금 나는 예제를 만드는 것이니 내 facebook 계정을 사용하여 developer 계정 및 앱을 만들겠다.
- 1. facebook 개발자 사이트에 속 및 로그인 하기
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. Facebook의 글로벌 개발자 교육 및 연결 프로그램에 대해 알아보세요.
developers.facebook.com
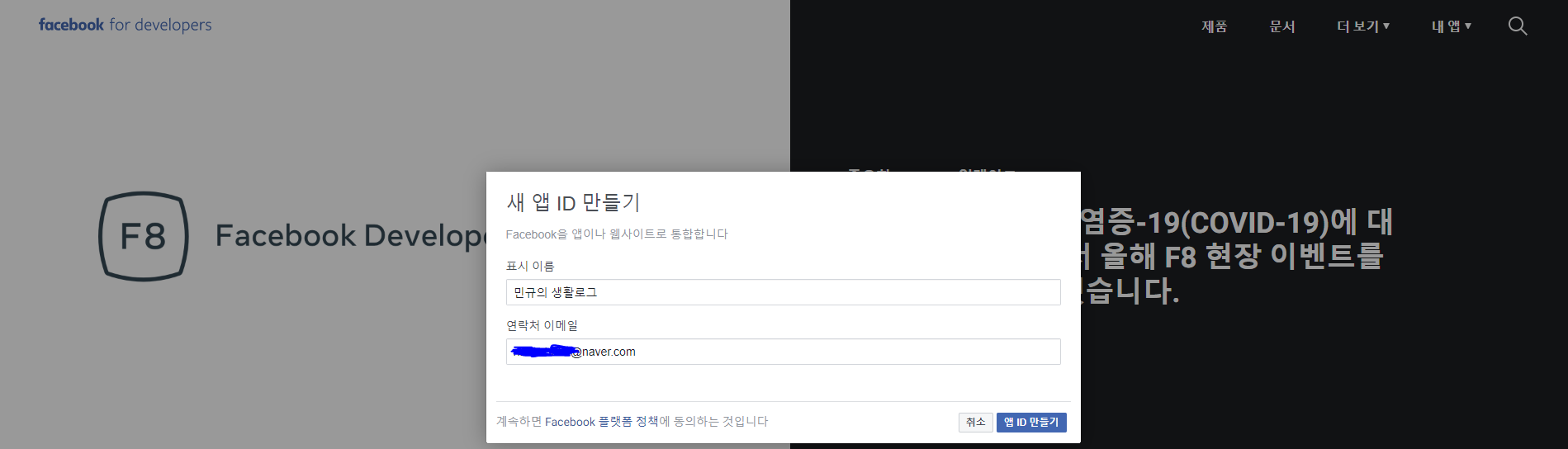
- 2. 우측 상단 [내앱] - [앱만들기] 클릭하여 새 앱 ID만들기
- 표시이름은 누가봐도 어떤 앱(웹사이트) 인지 알기 쉽게 표시
- 연락처 이메일은 본인 facebook 계정의 이메일이 자동으로 들어간다.

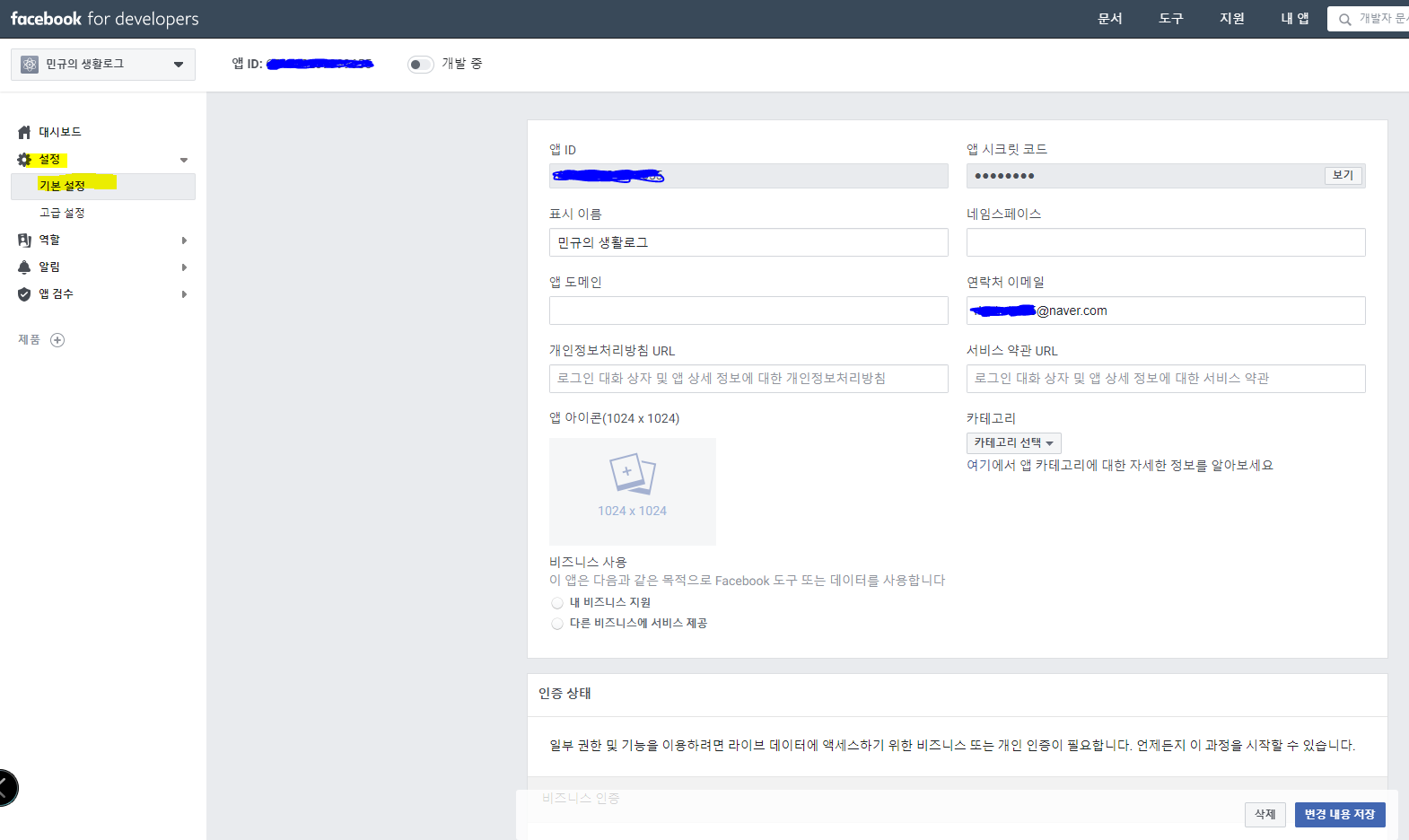
- 3. 왼쪽 [설정] - [기본설정] 탭을 클릭하여 넣어 줄 수 있는 값은 다 넣어주도록 한다.
- 앱 도메인 : 로그인 구현할 사이트 주소 (예) https://min-nine.tistory.com
- 네임스페이스 : 특정 키워드를 입력하므로써 쉽게 내 앱에 접근하하는 도구같은데 안써도 무방
- 개인정보처리방침URL,서비스약관URL : 둘다 안써도 무방
- 카테고리 : 자신의 카테고리에 맞게 골라서 클릭
- 등등 기타 자신의 상황과 여건에 맞게 기입해주고 우측 하단 [변경 내용 저장] 클릭하면 끝.

2. Facebook 로그인 구현
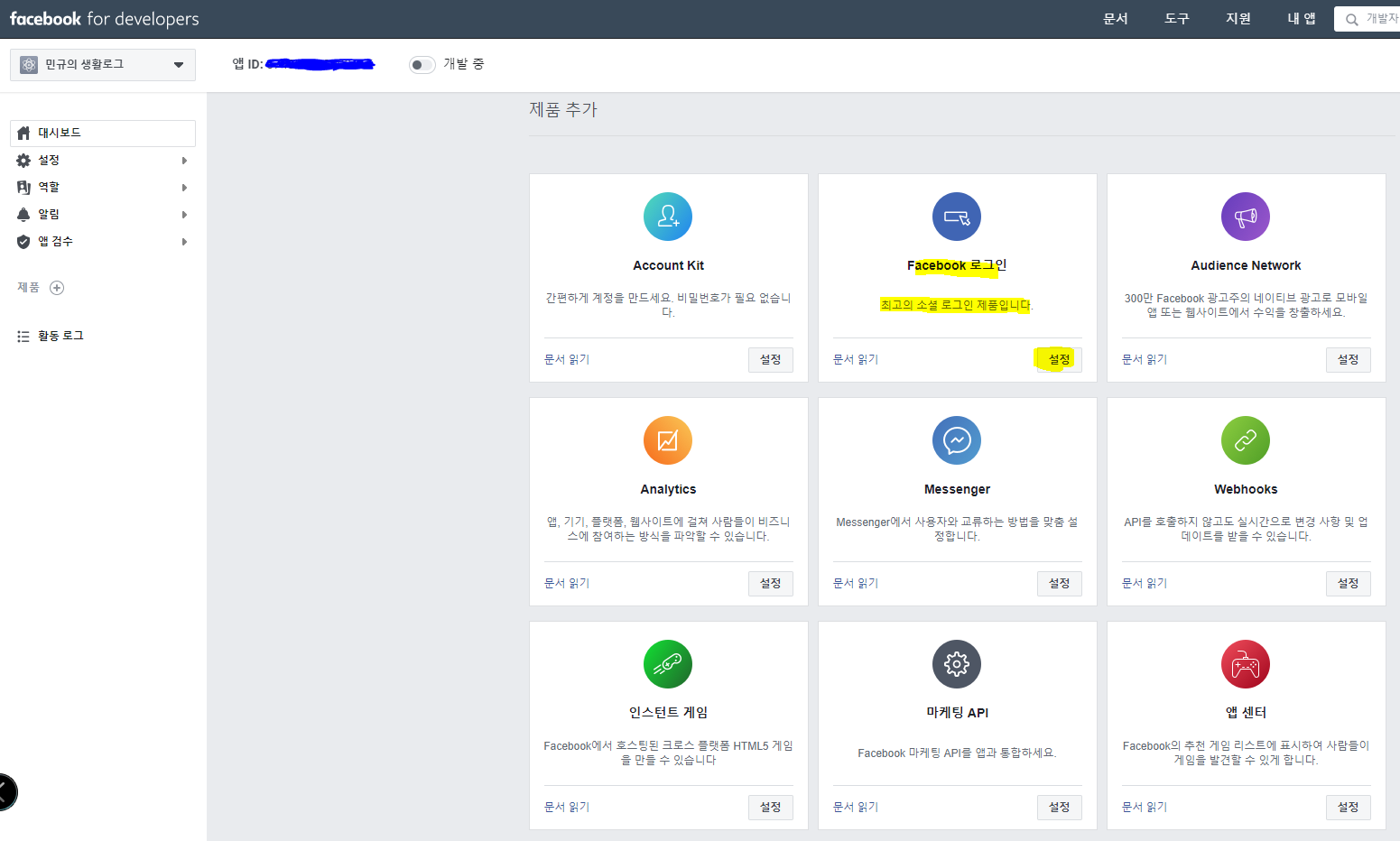
- 1. [대시보드] 탭에서 조금만 스크롤 내리면 [제품 추가] 영역이 나온다.
- Facebook 로그인 클릭

- 2. 본인이 원하는 플랫폼을 선택한다.
- 본인은 웹사이트로 구현시키므로 웹 클릭

- 3. 웹사이트에 대해 Facebook에 알리기 입력
- 나와있는데로 자신의 사이트 URL을 입력해준 후, 계속 클릭

- 4. JavaScript용 Facebook SDK 설정
- 말이 좀 어려워 보이는데 간단하게 예기하면
- 아래 코드 복사해서 facebook 로그인을 구현할 페이지 내에 삽입하면 된다.
- 아래 코드는 <body>태그 내에 삽입해야 한다.
- {your-app-id} 에는 좌측상단애 표시되어있는 앱 ID를 넣어준다
- {app-version} 에는 타게팅하는 API 버전으로 바꾸면 된다. 포스팅 작성일 기준 최신 버전은 v6.0 이다.
<body>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '{your-app-id}',
cookie : true,
xfbml : true,
version : '{api-version}'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
</body>- 5. 로그인 상태 확인하는 코드는 아래와 같다.
<script>
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
</script>- 6. statusChangeCallback(response); 의 콜백에 제공되는 response 개체에는 여러 필드가 포함된다.
- status는 앱 사용자의 로그인 상태를 지정하는데 다음 상태중 하나가 될 수 있다.
- connected - 사용자가 facebook에 로그인 하고 내 앱에 로그인한 상태
- connected 상태인 경우 authResponse가 포함되며 아래와 같이 구성되어 있다.
- accessToken - 앱 사용자의 액세스 토큰
- expiresln - 토큰이 만료되어 갱신해야 하는 UNIX 시간을 표시
- signedRequest - 앱 사용자에 대한 정보를 포함하는 매개변수
- userID - 앱 사용자의 ID 값.
- not_authorized - 사용자가 facebook에는 로그인 했지만 내 앱에는 로그인 하지 않은 상태
- unknown - 사용자가 facebook에 로그인 안했거나 FB.logout()이 호출되었는지 알 수 없는상태.
- facebook에 연결할 수 없는 상태
- connected - 사용자가 facebook에 로그인 하고 내 앱에 로그인한 상태
- 앱에서 앱 사용자의 로그인 상태를 알게 되면 2가지중 하나의 행동을 수행할 수 있다.
- 사용자 status가 connected인 경우 앱의 로그인된 환경으로 리디렉션 가능.
- 사용자 status가 connected가 아닌경우 FB.login()을 사용하여 로그인 버튼을 표시 가능.
- status는 앱 사용자의 로그인 상태를 지정하는데 다음 상태중 하나가 될 수 있다.
{
status: 'connected',
authResponse: {
accessToken: '...',
expiresIn:'...',
signedRequest:'...',
userID:'...'
}
}- 7. 로그인 버튼 추가
- 페이지에 로그인 버튼을 손쉽게 포함할 수 있다.
- 로그인 버튼 문서를 참조하여 원하는 방식으로 버튼을 설정할 수 있다.
- 로그인 상태를 확인하여 사용자가 로그인했는지 확인하는 javascript 콜백을 설정하기 위해
- 다음과 같이 버튼에 onlogin 속성을 사용 할 수 있다.
<body>
<fb:login-button
scope="public_profile,email"
onlogin="checkLoginState();">
</fb:login-button>
<script>
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
</script>
</body>- 8. 완료. 웹사이트에 위의 코드들을 붙여넣고 앱ID와 version정보를 바꾼 후 사이트를 접속해보면
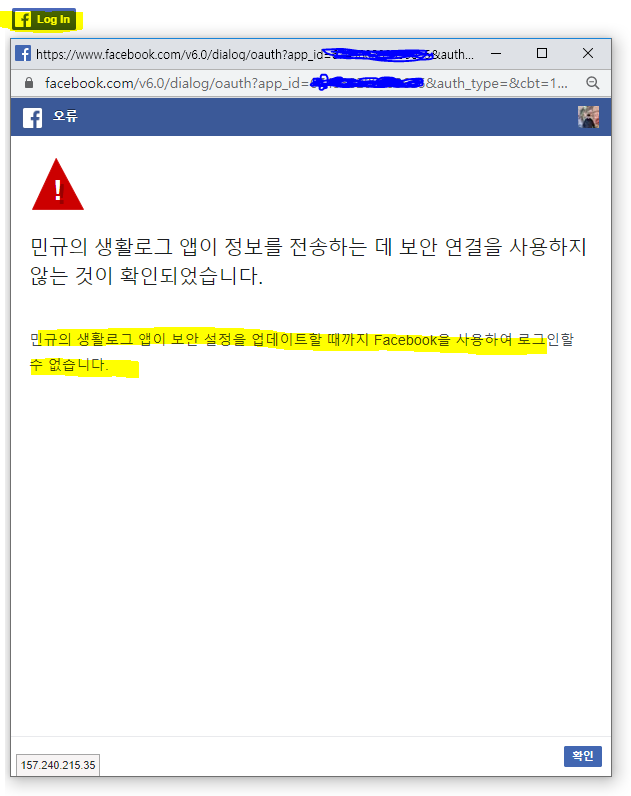
- 아래와 같이 조그만한 button이 보이는데 위에 로그인버튼문서를 참조하여 원하는방식으로 설정 가능하다.
- 버튼을 클릭하니 보안연결을 사용하지 않았다는 메세지..

- 이게 무슨일인가 하고 살펴보니 다음과 같은 내용을 확인 할 수 있었다.
- Facebook allows HTTPS OAuth Redirects only.
- You must move your site to HTTPS in order to allow login with Facebook.
- 즉, 페이스북에서는 HTTPS OAuth Redirects만 허용하므로
- 페이스북 계정으로 로그인하도록 허용하려면 사이트에HTTPS 인증서를 설치해야 한다
- 하지만 카페24 웹호스팅을 쓰고있는 나에게 저건 문제가 되지않는다.
- 카페24에서 개인적으로 제공하는 cafe24.com 도메인에는 기본적으로 https가 적용되므로
- 개인도메인이 아닌 cafe24에서 제공받은 https cafe24 도메인으로 들어가 본다면 잘 작동한다

마무리
- 1. 페이스북 개발자 사이트 로그인 하기
- 2. 앱 만들기
- 3. 플랫폼에 맞게 Facebook 자동로그인 구현
- 4. 사이트가 https 인증서가 없으면 facebook 자동로그인은 깔끔하게 포기하자.
- 5. 앱 만든 후 각 고유 키값은 외부로 유출하지 말자
관련글
내용이 유익하셨다면 구독 및 좋아요 클릭 부탁드려요 :)
오늘 하루도 즐거운 하루 보내세요!
'Client Language > JavaScript' 카테고리의 다른 글
| [프로그래머스 코딩테스트] 2020 KAKAO BLIND RECRUITMENT - 문자열 압축 (0) | 2022.03.07 |
|---|---|
| [프로그래머스 코딩테스트] 로또의 최고 순위와 최저 순위 (0) | 2022.03.07 |
| [프로그래머스 코딩테스트] 2021 KAKAO - 신규 아이디 추천 (0) | 2022.03.07 |
| [프로그래머스 코딩테스트] 해시 - 완주하지 못한 선수 (0) | 2022.03.04 |
| [JavaScript] sns 간편 회원가입 및 로그인 구현 - kakao 편 (0) | 2020.03.20 |


댓글