서론
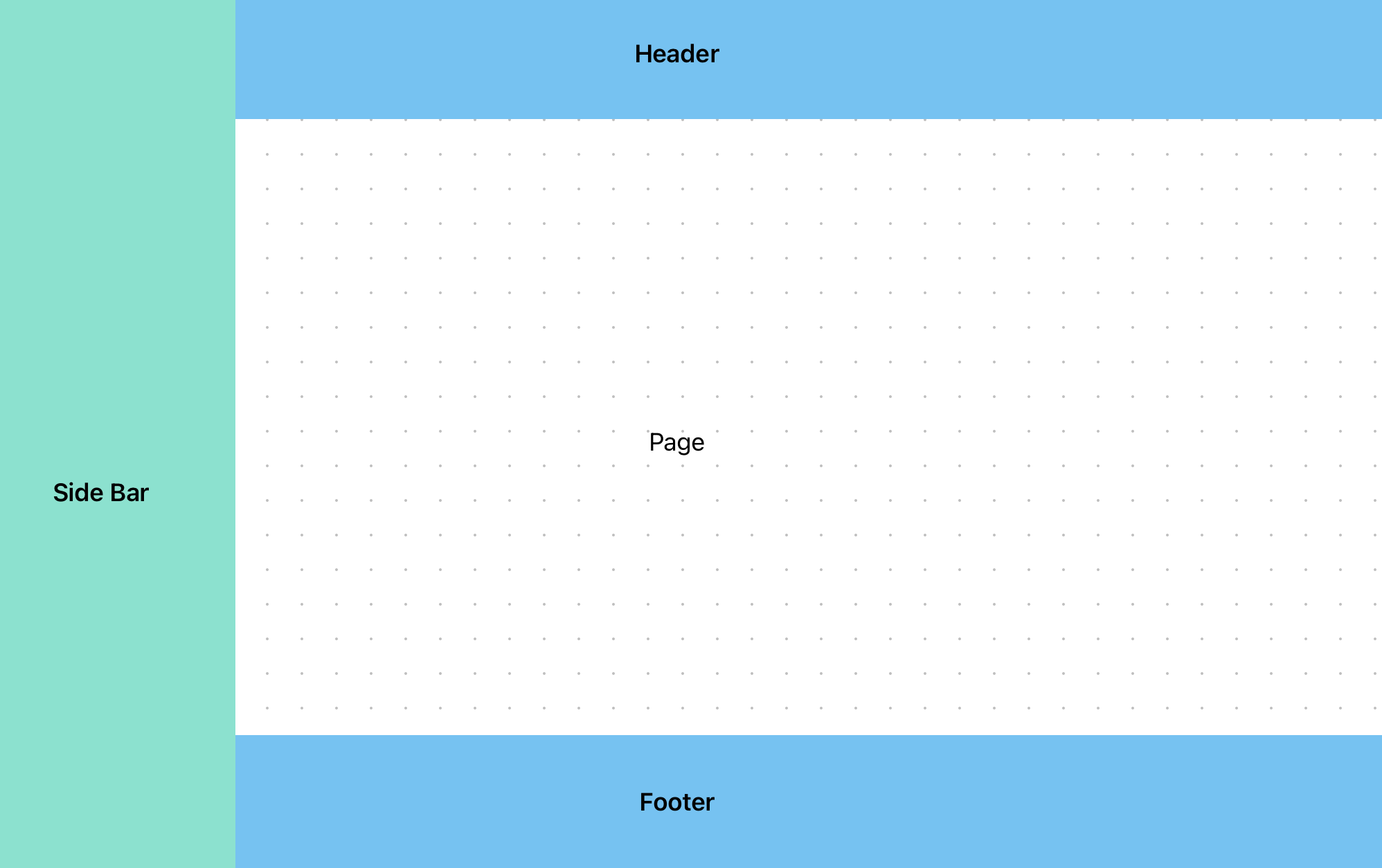
블로그에서 가장 널리 쓰이는 레이아웃은 바로 좌측에 메뉴를 배치한 SideBar, 상단에 네비게이션을 담당하는 Header(NavBar), 중앙에 본문 콘텐츠가 위치하는 Page(Main), 그리고 하단에 Footer가 위치하는 구조입니다. 이러한 구조는 사용자에게 친숙하며, 웹 사이트의 정보를 직관적으로 탐색할 수 있도록 돕습니다. 이번 포스팅에서는 Next.js를 활용하여 이와 같은 구조를 오마주하여 간단히 구현하는 과정을 거쳐보겠습니다.

프로젝트 생성 및 초기 설정
먼저 Next.js 프로젝트를 생성한다. 초기 생성에 관련된 블로그 게시글은 아래 참고
2023.11.09 - [Next.js] - [Next.js 탐험기] 1부: 프론트엔드의 새로운 물결 - 장단점과 설치부터 실행까지
[Next.js 탐험기] 1부: 프론트엔드의 새로운 물결 - 장단점과 설치부터 실행까지
서론 웹 개발은 그 자체로 빠르게 변화하는 영역이다. 새로운 프레임워크와 라이브러리가 속속 등장하며, 개발자들은 이 중에서 최적의 도구를 선택해야 하는 과제에 직면하게 된다. 이번 포스
kimmingyu.co.kr
디렉토리 구조 설정
프로젝트의 구조를 설정하기 위해 src/components 폴더 내에 SideBar, NavBar,Footer 컴포넌트를 위한 파일들을 생성한다.
src/
app/
page.js
components/
SideBar/
SideBar.js
NavBar
NavBar.js
Footer
Footer.js
각 컴포넌트 구현
각각의 파일에는 해당하는 컴포넌트의 JSX와 CSS 모듈을 작성한다. 이렇게 모듈화된 구조는 유지보수와 컴포넌트 재사용성을 높여준다.
// 예: components/NavBar.js
import styles from './NavBar.module.css';
const NavBar = () => {
return (
<nav className={styles.navBar}>
{/* 네비게이션 링크 */}
</nav>
);
};
export default NavBar;
CSS 모듈에서는 각 컴포넌트의 스타일을 지정한다.
/* 예: components/NavBar.module.css */
.navBar {
/* 스타일 지정 */
}
레이아웃 구성
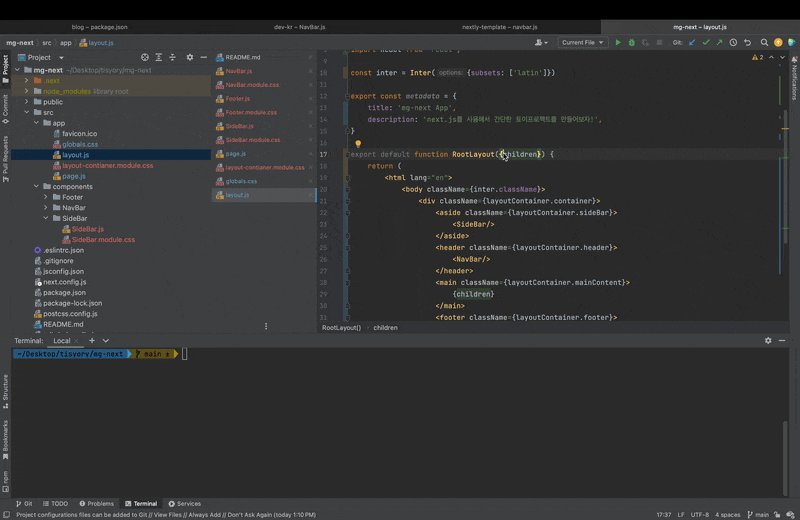
pages router 기반의 next.js 버전이라면 pages/_app.js 파일을 통해 공통 레이아웃을 구성할 수 있지만, 본 포스팅에서는 app router 기반의 next.js 13이상 버전을 사용하고 있기 때문에 src/app/layout.js 파일에 각 페이지에서 공통적으로 사용될 SideBar, NavBar, Footer를 배치한다.
import {Inter} from 'next/font/google'
import './globals.css'
import NavBar from '../components/NavBar/NavBar';
import Footer from '../components/Footer/Footer';
import SideBar from '../components/SideBar/SideBar';
import layoutContainer from './layout-contianer.module.css';
import React from "react";
const inter = Inter({subsets: ['latin']})
export const metadata = {
title: 'mg-next App',
description: 'next.js를 사용해서 간단한 토이프로젝트를 만들어보자!',
}
export default function RootLayout({children}) {
return (
<html lang="en">
<body className={inter.className}>
<div className={layoutContainer.container}>
<aside className={layoutContainer.sideBar}>
<SideBar/>
</aside>
<header className={layoutContainer.header}>
<NavBar/>
</header>
<main className={layoutContainer.mainContent}>
{children}
</main>
<footer className={layoutContainer.footer}>
<Footer/>
</footer>
</div>
</body>
</html>
)
}
스타일링
globals.css 파일 또는 각 컴포넌트의 CSS 모듈을 이용해 스타일링을 진행한다. 페이지의 전체 레이아웃을 위한 그리드나 플렉스 박스를 사용하여 레이아웃을 구성한다.나의 경우 layout.css는 이미 next.js에서 자동으로 빌드하여 생성해주는 파일이 있었기에 layout-continer.module.css 라는 모듈을 만들어 스타일링을 진행했다.
.container {
display: grid;
grid-template-columns: 200px 1fr; /* SideBar의 너비와 나머지 공간 */
grid-template-rows: auto 1fr auto; /* NavBar의 높이, 나머지 공간, Footer의 높이 */
height: 100vh;
width: 100%;
}
.sideBar {
grid-row: 1 / span 3; /* SideBar가 세로 전체를 차지 */
/* SideBar 스타일 */
}
.header {
grid-column: 2;
/* NavBar 스타일 */
}
.mainContent {
grid-column: 2;
/* 메인 콘텐츠 스타일 */
}
.footer {
grid-column: 2;
/* Footer 스타일 */
}
최종 결과 확인
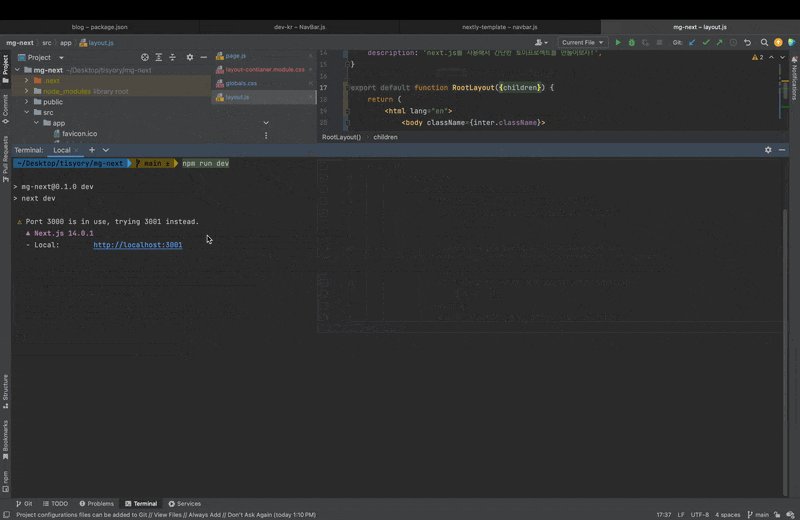
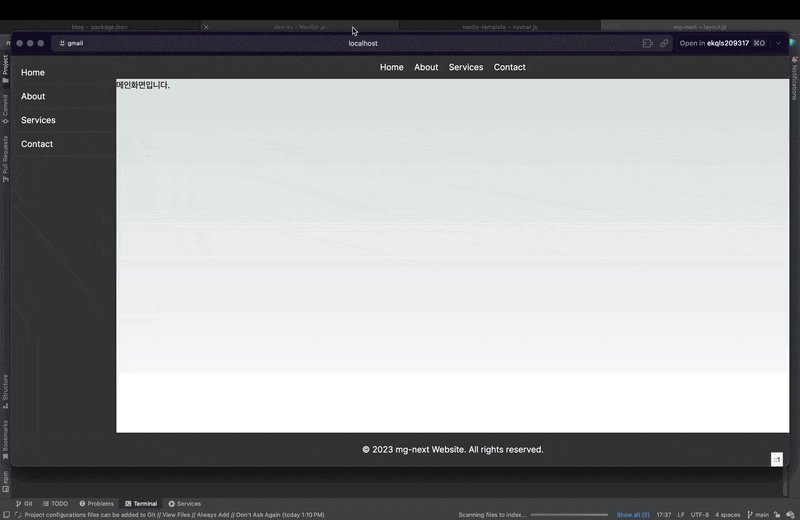
이 모든 설정이 끝나면 npm run dev 명령어로 개발 서버를 시작하고, 브라우저에서 결과를 확인한다.

Next.js를 이용하면 서버사이드 렌더링(SSR), 정적 사이트 생성(Static Site Generation, SSG), 또는 클라이언트 사이드 렌더링(Client-Side Rendering, CSR)을 쉽게 구현할 수 있으며, 이를 통해 검색 엔진 최적화(SEO) 및 사용자 경험을 향상시킬 수 있을 것이다.


댓글