Laravel Nova css 변경하여 적용하기
Laravel Nova를 사용해오며 느낀점중 가장 불편한 점은 사용자가 임의로 커스텀하기까지 많은 정보를 필요로 한다는 겁니다.
일반적인 프로젝트에서 css를 변경하려면 css파일에 내용만 추가하면 되겠지만 라라벨 노바는 하나의 패키지로 존재하기 때문에 아래의 방법으로 css를 변경하여 적용 할 수 있었습니다.
1.커스텀 css파일을 생성합니다.
- 커스텀 할 css파일을 생성합니다.
- 본인의 경우 public/css/nova.css 라는 파일을 생성하여 라라벨 노바 css를 수정하겠습니다.
/* public/css/nova.css */
/* 라라벨 노바 네비를 뎁스별로 들여쓰기 하기 위해 아래의 css를 별도로 적용 */
a.relative.text-white.text-left.no-underline.dim.block{
padding-left: 15px;
}
2. NovaServiceProvider에서 style을 수정합니다.
- Nova를 관리해주는 NovaServiceProvider의 boot() 안 아래의 명령어를 추가해줍니다.
- 첫번째 인자는 사용자가 인식하기 편한 네이밍을 적용하고 두번째로 1번에서 만든 nova.css를 넣어줍니다.
public function boot()
{
parent::boot();
// 아래 코드를 추가합니다.
Nova::style('nova_dashboard_depth',base_path('public/css/nova.css'));
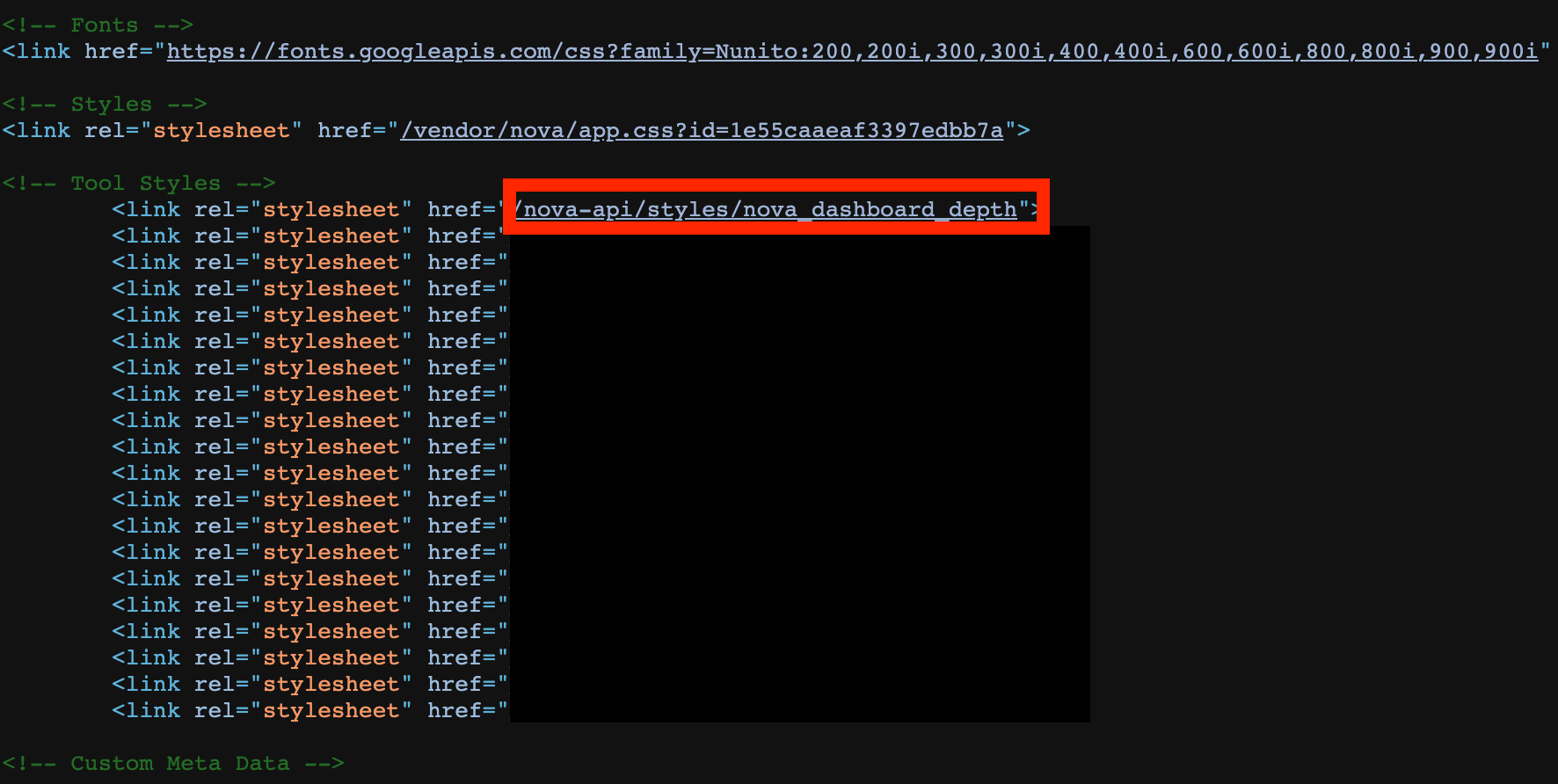
}- 개발자도구에서 소스보기를 하면 첫번째 인자로 넣은 사용자 인식용 네이밍값이 들어가있습니다.

마무리
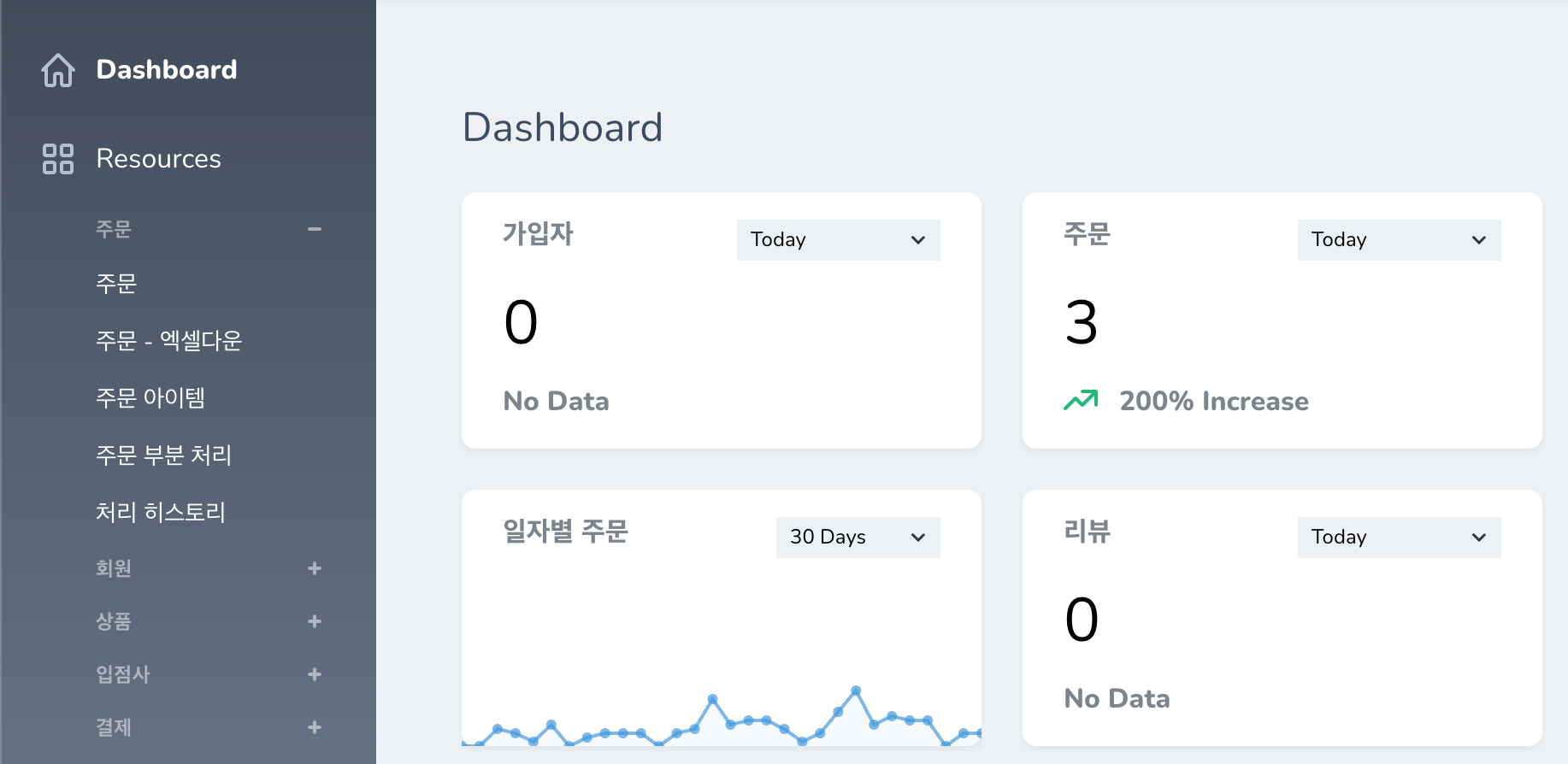
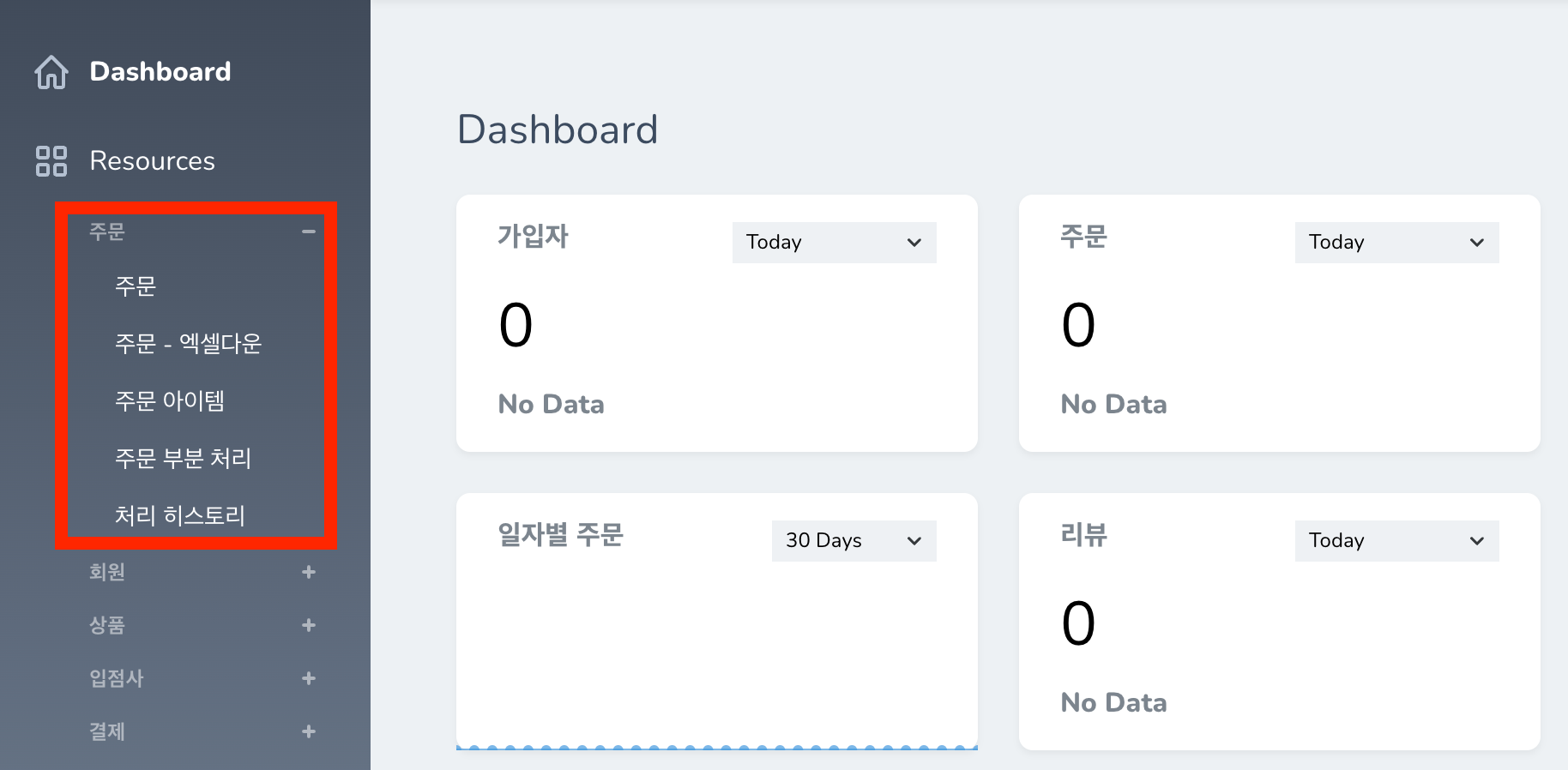
- 기존에 뎁스 구분 없이 1자로 붙어있던 네비 메뉴가 뎁스 구분 들여쓰기 적용된 모습을 확인합니다.


'Laravel' 카테고리의 다른 글
| [Model] 같은 형태에 대한 여러개의 테이블이 존재할 때, 1개의 Model로 사용하기 version 1.0 (1) | 2022.05.19 |
|---|---|
| 데이터 대량 Insert Or Update 방법에 관한 고찰 - Migration And Seeder 사용하기 (0) | 2022.03.17 |
| Laravel로 만드는 Slack Bot (2) - 슬랙 봇 구현 (0) | 2022.03.02 |
| Laravel로 만드는 Slack Bot (1) - slack app 만들기 및 초기설정 (0) | 2022.03.02 |
| Laravel RestAPI 구현하기 (3) - 상품조회,주문,주문조회 구현 (0) | 2022.03.02 |

