[무작정 따라하는 Vue] 1.Vue.js 시작하기
Vue는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크의 한 종류입니다. 다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계가 되어있습니다. 핵심은 View(뷰)레이어만 초점을 맞췄기 때문에 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽다는게 장점입니다. 또한 Vue는 상황에 맞게 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있습니다.
vue 선언하여 사용해보기
Vue.js의 핵심은 간단한 템플릿 구문을 사용하여 DOM에서 데이터를 선언적으로 렌더링 할 수 있는 시스템이 있다는 것입니다.
<div id="app">
{{ message }}
</div>템플릿에서 선언한 id값을 new Vue 를 통해서 element를 지정하고 data값을 지정하면 Vue 앱을 만들 수 있습니다.
var app = new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!'
}
})간단하게 Vue 앱을 만들 수 있습니다. 문자열 템플릿을 렌더링하는 것과 매우 유사하지만 Vue.js내부에서 더 많은 작업을 하고 있습니다. 이제 데이터와 DOM이 연결되었으며 모든것이 반응형이 되었습니다. 브라우저의 Javascript 콘솔에서 app.message를 다른 값으로 변경해보면 위 예제가 업데이트 변경된 값에 따라 동적으로 업데이트 되는 것을 볼 수 있습니다.
안녕하세요 Vue!
app.message = '바뀌었습니다! Vue.JS!'바뀌었습니다! Vue.JS!
더이상 HTML과 직접 상호작용할 필요 없이 Vue 앱은 단일 DOM 요소(예제의 경우 #app)에 연결되었기 때문에 DOM요소를 완전히 제어할 수 있습니다. HTML은 엔트리 포인트일 뿐, 다른 모든 것은 새롭게 생성된 Vue 인스턴스 내에서 발생합니다.
텍스트구간 이외에도 아래와 같이 엘리먼트 속성을 바인딩할 수 있습니다.
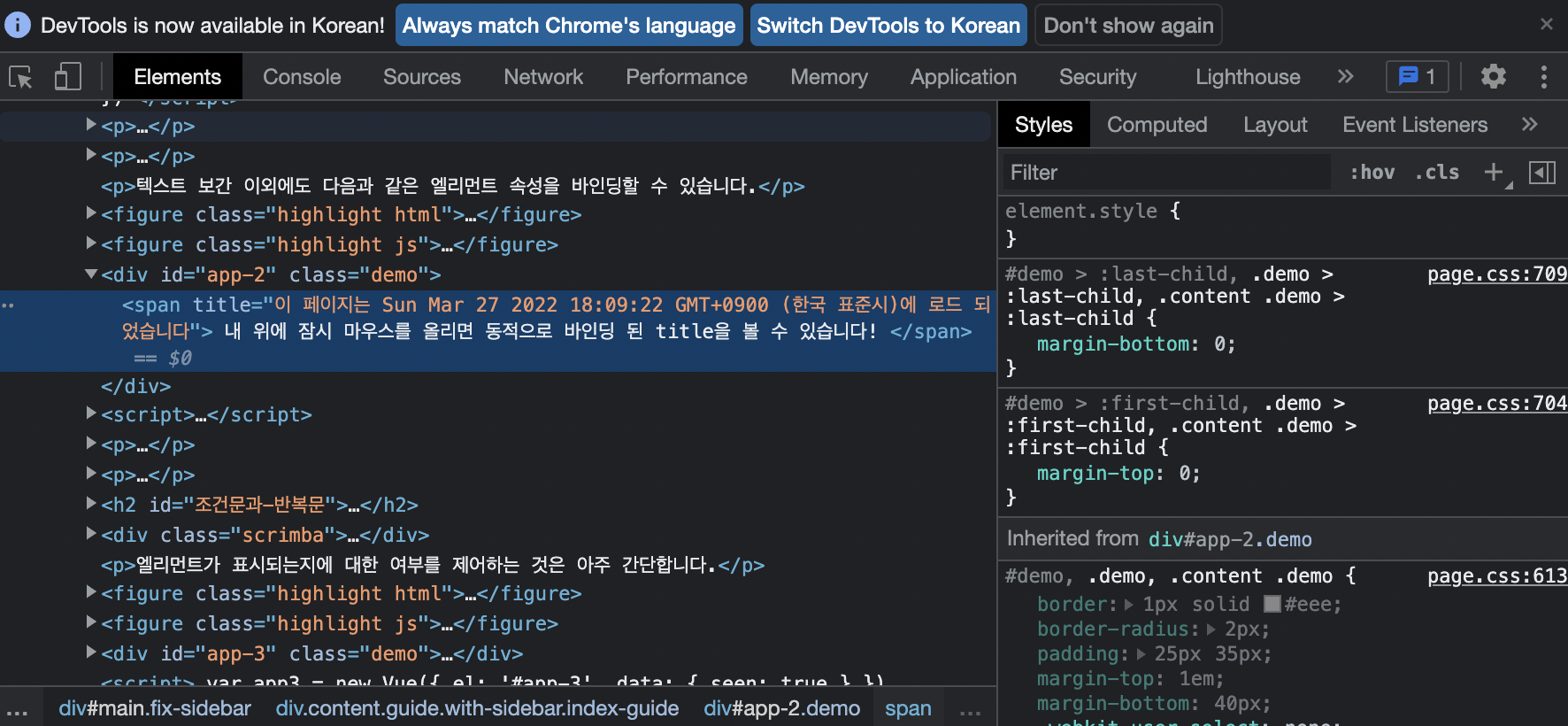
<div id="app-2">
<span v-bind:title="message">
내 위에 잠시 마우스를 올리면 동적으로 바인딩 된 title을 볼 수 있습니다!
</span>
</div>var app2 = new Vue({
el: '#app-2',
data: {
message: '이 페이지는 ' + new Date() + ' 에 로드 되었습니다'
}
})내 위에 잠시 마우스를 올리면 동적으로 바인딩 된 title을 볼 수 있습니다!

v-bind 속성은 디렉티브라고 합니다. 디렉티브는 Vue에서 제공하는 특수 속성임을 나타내는 v- 접두어가 붙어있으며 사용자가 짐작할 수 있듯 렌더링 된 DOM에 특수한 반응형 동작을 합니다. 기본적으로 이 요소의 title 속성을 Vue 인스턴스의 mesaage 속성으로 최신 상태를 유지합니다.
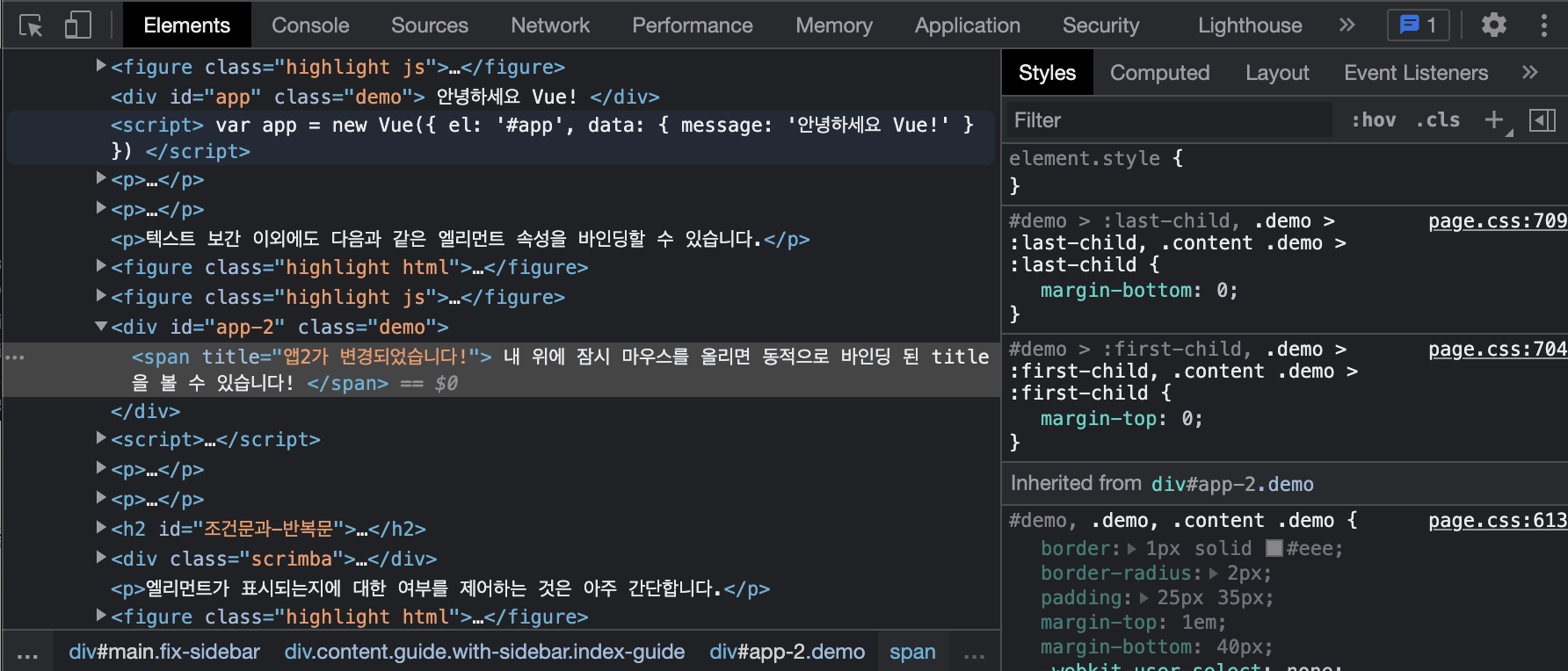
다시 Javascript 콘솔을 열고 app2.message = '앱2가 변경되었습니다!' 라고 입력하면 HTML(위 예제의 경우 app-2 span태그의 title 속성)이 업데이트되는것을 확인할 수 있습니다.
app2.message = '앱2가 변경되었습니다!'
'Library > Vue.js' 카테고리의 다른 글
| [무작정 따라하는 Vue] 2. Vue.js 조건문 반복문 (0) | 2022.03.27 |
|---|
