kakao 간편 회원가입 및 간편 로그인 구현
- 웹사이트의 꽃이라 불리는 3대 기능
- 게시판
- 관리자페이지
- 회원가입 로그인
- 중 하나인 회원가입. 요새 sns 간편회원가입 기능 구현못하면
- 웹개발자 못 해먹는거 인정하시죠?
1.kakao developer 계정 생성 및 앱 만들기
- 누구나 다 가지고 있는 kakao 계정으로 kakao developer 계정이 생성 가능하다.
- 회사 카카오계정이 있으면 그걸 사용하면 되고
- 지금 나는 예제를 만드는 것이니 내 kakao계정을 사용하여 developer 계정 및 앱을 만든다.
- 1. 카카오 개발자 사이트에 접속하여 로그인 하기.
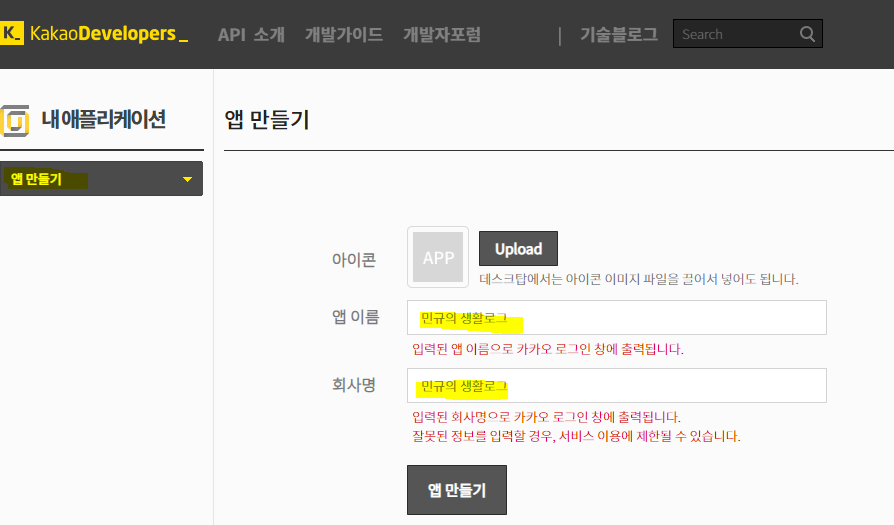
- 2. 앱 만들기 클릭하여 앱이름, 회사명, 아이콘(파비콘이미지) 등을 넣고 앱만들기 버튼을 클릭
- 앱 이름은 카카오 로그인창에 출력되므로 되도록 회사명과 동일하게 써주는것이 좋다
- 회사명 입력하면 된다.

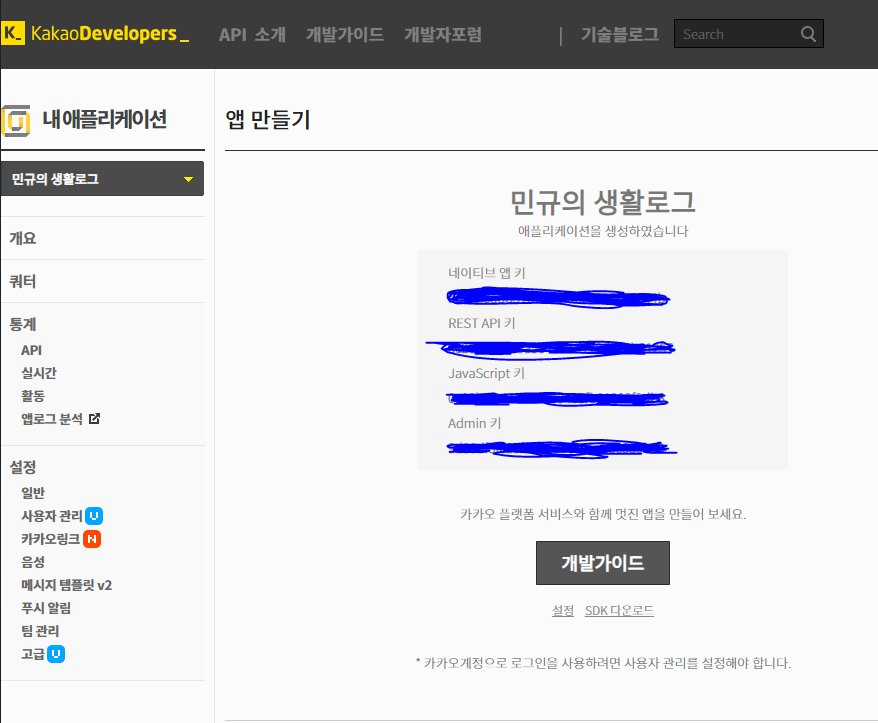
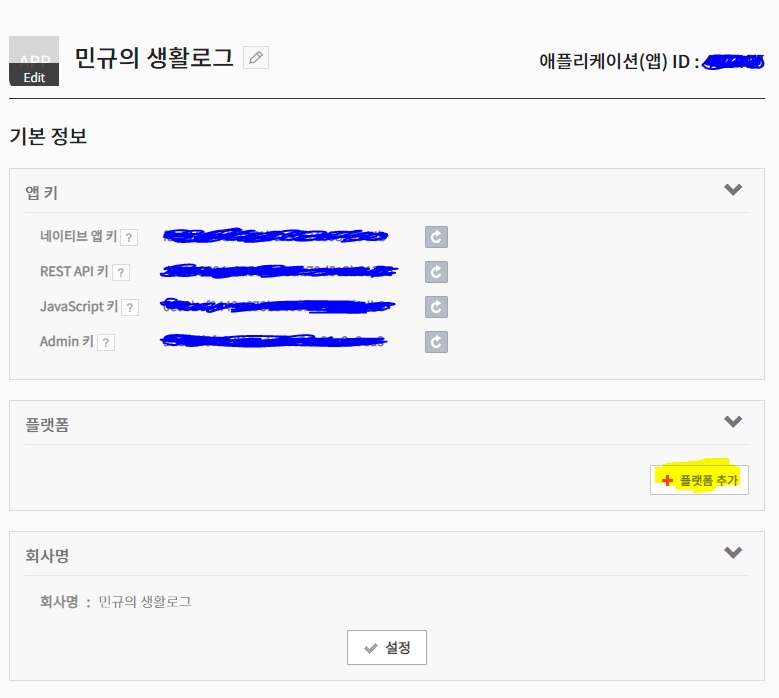
- 3. 아래화면처럼 각 개발 키값이 나오면 앱 만들기 성공!
- 각 키값은 외부에 공유하거나 유출되어서는 안되는거 상식중의 상식!
- 키값 관리를 잘해야 한다.

2. 사용자 관리 설정하기
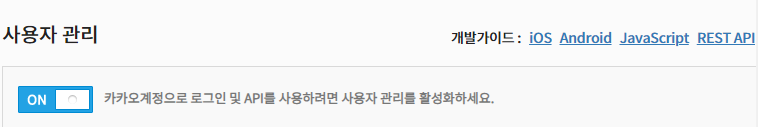
- [설정] - [사용자관리] 에서 사용자 관리 항목을 전부 등록 해 주어야 카카오 sns 자동 로그인이 가능하다.
- 1. 사용자 관리 ON 활성화 시키기

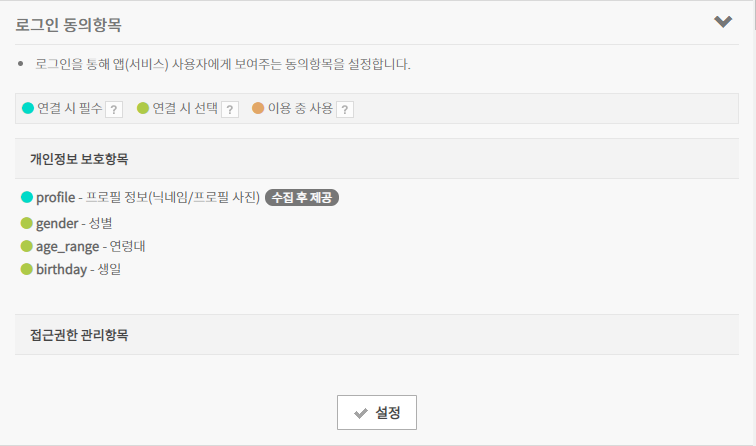
- 2. 로그인 동의항목에서 자신이 취합하고자 하는 항목 ON 활성화 시키기

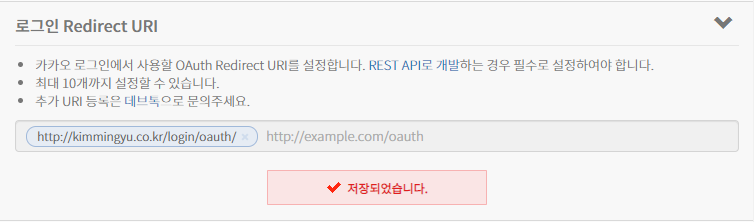
- 3. 카카오로그인에서 사용할 OAuth Redirect URI를 설정한다.
- REST API로 개발하는 경우 필수로 설정해야 한다.
- 우는 JavaScript로 개발하지만 등록해 주도록 한다.

- 그밖에 카카오톡 채널 추가 설정, 연결 끊기 설정, 개인정보 국외이전 등 의 설정이 있지만
- 지금 당장 필요하진 않으니 PASS 하겠다.
- 필요한 사람은 카카오 개발자 사이트 내에 [설정]-[사용자관리] 에 각 항목별 사용방법이 나와있으니 참고하도록.
3.JavaScript를 사용하여 로그인 구현
- 1.1번에서 만든앱의 [설정] - [일반] 에서 [플랫폼 추가]를 클릭한다

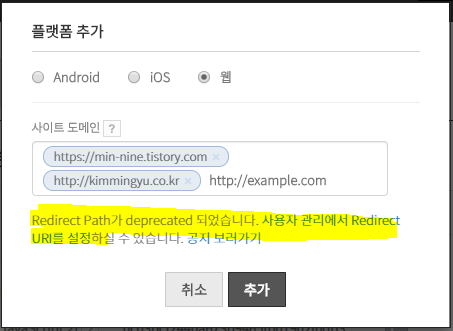
- 2. [웹] 플랫폼을 선택하고 본인의 웹사이트의 도메인을 등록한다.
- 여러개의 사이트 추가가 가능하니 참고하도록 하자.
- Redirect Path가 deprecated .... 내용이 나오면
- 위의 [2.사용자 관리 설정하기] 읽고 사용자 관리를 설정해 주면 된다.

- 3. 아래 내용의 html파일을 위에 플랫폼 추가로 등록한 사이트에 만들어준다.
- YOUR APP KEY에 앱 만들기에서 받은 JavaScript 키 값을 넣어준다..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"/>
<title>Login Demo - Kakao JavaScript SDK</title>
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
</head>
<body>
<a id="kakao-login-btn"></a>
<a href="http://developers.kakao.com/logout"></a>
<script type='text/javascript'>
//<![CDATA[
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('YOUR APP KEY');
// 카카오 로그인 버튼을 생성합니다.
Kakao.Auth.createLoginButton({
container: '#kakao-login-btn',
success: function(authObj) {
alert(JSON.stringify(authObj));
},
fail: function(err) {
alert(JSON.stringify(err));
}
});
//]]>
</script>
</body>
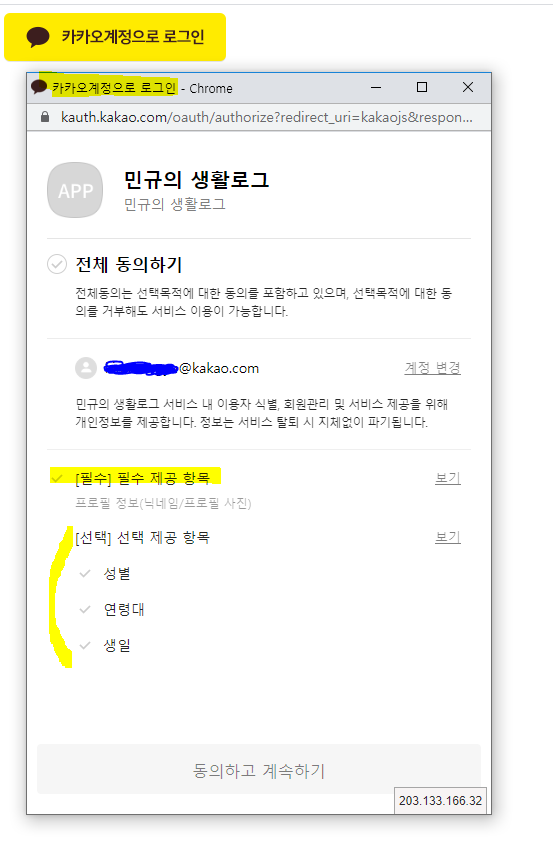
</html>- 4. 위 html을 실행시키면 카카오 로그인 창이 나오고 자동 회원가입이 지원된다.
- 카카오계정으로 로그인 버튼이 잘 생성된다.
- 클릭했을 때 카카오계정으로 로그인 창이 잘 나온다.
- [설정] - [사용자관리]에서 설정한 로그인동의항목에 따라 선택제공항목이 표시된다.

마무리
- 1. 카카오 개발자 사이트 로그인 하기
- 2. 앱 만들기
- 3. 사용자 관리를 통해 카카오계정으로 로그인 ON 활성화 시키기
- 4. 자동로그인 구현
- 5. 앱 만든 후 각 고유 키값은 외부로 유출하지 말자
내용이 유익하셨다면 구독 및 좋아요 클릭 부탁드려요 :)
오늘 하루도 즐거운 하루 보내세요!
'Language > JavaScript' 카테고리의 다른 글
| [프로그래머스 코딩테스트] 2020 KAKAO BLIND RECRUITMENT - 문자열 압축 (0) | 2022.03.07 |
|---|---|
| [프로그래머스 코딩테스트] 로또의 최고 순위와 최저 순위 (0) | 2022.03.07 |
| [프로그래머스 코딩테스트] 2021 KAKAO - 신규 아이디 추천 (0) | 2022.03.07 |
| [프로그래머스 코딩테스트] 해시 - 완주하지 못한 선수 (0) | 2022.03.04 |
| [JavaScript] sns 간편 회원가입 및 로그인 구현 - facebok 편 (0) | 2020.03.20 |

